踩坑札记
https
若 npm 包中 method 含协议类型为 http 的 请求(可跨域请求),但调用服务协议类型为 https,将报错:
[blocked] The page at https://XXX was not allowed to display insecure content from http://XXX
请将接口服务升级 https,url 书写方案:
-
https://XXX:http 服务请求 https 接口 无报错;https 服务请求 https 接口 无报错。
-
//XXX:请求协议类型随服务协议类型 自动转化。
环境变量
若 npm 包中 method 执行需区分服务环境,通过 process.env.NODE_ENV 获取 环境变量 是否准确(node npm 包无上述准确性问题)?即便准确,命名规范也 未统一,如生产环境可由 prod、production 等指代。可考虑传参 约定的 环境变量。
转码
转码即将 ES6、ES7 转 ES5,先附赠 Babel 转码教程,再科普忽视转码的危害:
- 未转码 前端包 引用于 低版本浏览器 不兼容。
另外,含未转码片段的 vendor.js(通常将所依赖 node_modules 模块打包至 vendor.js)若先于 app.js 执行将直接导致较低版本浏览器 白屏。
- 未转码 node 包 引用于 低版本 node 服务 抛异常。
若服务器所安装 node 版本较低,引用未转码包将导致接口 抛异常。更糟糕的是若被页面加载前置中间件依赖,直接引发 白屏。
此刻或许有同学考虑植入 babel-polyfill…
请求
含请求的 npm method,采用 Axios 等第三方 HTTP 库将受业务对 Axios Request 拦截的影响。建议使用原生 XMLHttpRequest 对象封装。
附赠科普如何发布 npm 包~
发布流程
注册账号
开启终端输入:
npm adduser
根据提示输入 username、password、email 即刻注册成功,已注册用户请忽略上述步骤。登录请直接:
npm login
初始化包
新建一文件夹如 bridge,而后:
cd bridge
npm init
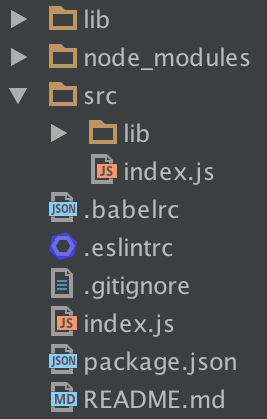
依提示完成初始化并完善目录:

.eslintrc、.gitignore、package.json、node_modules 不必过多解释,各位前端大大知晓。src 内为未经 Babel 转码 的源代码,转码后置于 bridge 根目录,Babel 通过 .babelrc 配置。至于 README.md,共享包说明书必不可少。
发布包
首先设置版本号,规则请参考 Semver,而后:
npm publish
理想情况下,包已成功发布至 npm,下述为非理想情况:
- 命名问题
npm ERR! you do not have permission to publish XXX. Are you logged in as the correct user?
检查 npm name 是否被占用,若被占用请更改后重新发布。
- 版本号问题
npm ERR! forbidden cannot modify pre-existing version: 1.0.9: XXX
当前版本已发布,请更新版本号。
- 镜像配置问题
npm ERR! no_perms Private mode enable, only admin can publish this module: XXX
为加速 npm 部分同学利用淘宝镜像代理,请恢复原配置:
npm config set registry=http://registry.npmjs.org
作者:呆恋小喵
我的后花园:https://sunmengyuan.github.io/garden/
我的 github:https://github.com/sunmengyuan
原文链接:https://sunmengyuan.github.io/garden/2018/12/18/npm.html